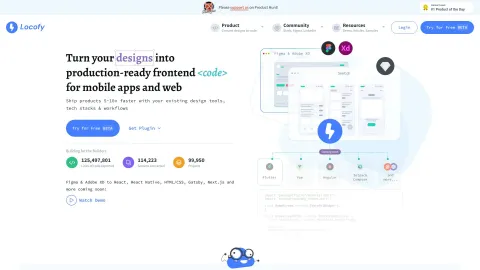
Locofy.ai
Locofy.ai enables designers and developers to transform their designs into production-ready code quickly and efficiently, bridging the gap between design and development.
Tags: No-Code&Low-Code
AI Product Description Generator
AI Code Assistant
AI Code Generator
AI Developer Tools
AI Developer Docs
AI App Builder
AI Productivity Tools
Visit AI tool
What is Locofy.ai?
Locofy.ai is a cutting-edge tool that empowers designers and developers to seamlessly turn their Figma and Adobe XD designs into production-ready frontend code. By supporting multiple frameworks such as React, React Native, HTML, CSS, Next.js, and Gatsby, Locofy.ai ensures that users can maintain their preferred design tools while dramatically speeding up the development process. Its intuitive interface and AI capabilities make it a valuable tool for reducing development time by up to 10x, ultimately allowing teams to focus on more complex and creative aspects of their projects.
Who will use Locofy.ai?
Designers
Developers
Product Managers
Startups
Agencies
Freelancers
Large Enterprises
How to use the Locofy.ai?
Step1: Sign up or log in to your Locofy.ai account.
Step2: Upload your Figma or Adobe XD design files.
Step3: Configure your project settings and export preferences.
Step4: Use Locofy.ai to convert your designs into frontend code.
Step5: Review and refine the generated code as needed.
Step6: Download the production-ready code and integrate it into your projects.
Platform
web
The Core Features of Locofy.ai
Convert Figma and Adobe XD designs to code
Supports React, React Native, HTML, CSS, Next.js, and Gatsby
AI-powered code generation
Production-ready frontend code
Live preview and prototyping
Customizable design-to-code conversion
The Benefits of Locofy.ai
Accelerate time to market
Enhance productivity
Reduce manual coding errors
Maintain design consistency
Improve collaboration between designers and developers
Focus on more complex and creative tasks
Locofy.ai's Main Use Cases & Applications
Rapid prototyping
Automating frontend development
Creating interactive design demos
Streamlining design-to-development workflows
Building web and mobile applications
Enhancing team collaboration
FAQs of Locofy.ai
Is Locofy.ai free to use?
Locofy.ai is currently available in free beta, with the trial extendable every 3 weeks by providing feedback.
What design tools are supported?
Locofy.ai supports Figma and Adobe XD design files.
What frontend frameworks does Locofy.ai support?
Locofy.ai supports React, React Native, HTML, CSS, Next.js, and Gatsby.
How do I get started with Locofy.ai?
Sign up for an account, upload your design files, configure your project, and start converting designs to code.
Can I customize the generated code?
Yes, you can review and refine the generated code to fit your project needs.
What are the benefits of using Locofy.ai?
Locofy.ai helps accelerate time to market, enhance productivity, maintain design consistency, and improve collaboration.
Is Locofy.ai suitable for large enterprises?
Yes, Locofy.ai is designed for use by startups, agencies, freelancers, and large enterprises alike.
Can Locofy.ai be used for mobile app development?
Yes, Locofy.ai can convert designs to React Native code, suitable for mobile applications.
How accurate is the code generation?
Locofy.ai uses AI to ensure high accuracy in code generation, reducing manual coding errors.
Does Locofy.ai offer live preview and prototyping?
Yes, Locofy.ai offers live preview and prototyping features.
No-Code&Low-Code
AI Product Description Generator
AI Code Assistant
AI Code Generator
AI Developer Tools
AI Developer Docs
AI App Builder
AI Productivity Tools
Contact: support@locofy.ai
https://www.facebook.com/locofy/
https://twitter.com/locofy_ai